Lo sapevi che la Procedura di acquisto e-Commerce e il checkout possono influenzare sensibilmente il numero di vendite del tuo negozio on-line?
Non sono rari i casi in cui gli utenti in procinto di comprare un prodotto non completano la transazione a causa di difficoltà, dubbi e ostacoli che incontrano sul sito durante il percorso che li porta al pagamento.
Come configurare al meglio e ottimizzare dunque la procedura di acquisto sul tuo shop on line? In che modo lo fanno i più famosi e accreditati eCommerce?
Perché è importante la procedura di acquisto in un e-commerce
Normalmente il flusso di acquisto inizia nel momento in cui l’utente inserisce a carrello i prodotti scelti. In questa fase il tuo potenziale cliente sta dimostrando interesse e propensione a comprare.
Secondo l’Istituto di ricerca Baymard, il 69% degli utenti che mettono a carrello un prodotto lo abbandona. Per Forrester è addirittura 88% la percentuale dei cosiddetti "web buyers" che ha dichiarato di aver abbandonato un carrello on line.
Qualunque sia il tasso di abbandono del tuo e-commerce durante le fasi di acquisto (un dato che dovresti conoscere e monitorare costantemente), hai probabilmente ampi margini di miglioramento per portare un maggior numero di utenti a convertire, finalizzando la vendita.
Un aumento, anche minimo, nella percentuale di persone che completano l’acquisto tra tutte quelle che arrivano a mettere prodotti in carrello può portare a grandi aumenti in termini di fatturato.
Supponiamo, ad esempio, che di 1000 utenti che inseriscono prodotti a carrello la metà (500) lo abbandona. Se si ipotizza una spesa media di 50 euro, aumentando la percentuale degli utenti che completano l’acquisto anche solo del 10% (600) otterrai un fatturato di 5.000 euro in più (50 x 600).
Cosa succederebbe se si portasse a convertire una percentuale ancora maggiore di utenti che inseriscono prodotti a carrello?
Come gli e-commerce strutturano la procedura di acquisto: pagine e step più comuni
Non esiste un modello standard utilizzato da tutti gli shop online per configurare il processo d’acquisto.
Spesso gli e-commerce contengono un numero diverso di pagine e di step per accompagnare il cliente verso il pagamento in relazione al target di riferimento, al prodotto venduto, alla piattaforma utilizzata, alle scelte di un web designer o di uno store manager.
Tuttavia è possibile individuare quali sono i passaggi più comuni e come vengono raggruppate di solito le informazioni necessarie per procedere con l’acquisto.
Carrello
In quasi tutti gli e-commerce esiste una pagina chiamata proprio “carrello” che rappresenta il primo step del funnel di acquisto.
Nella pagina carrello è possibile vedere l’elenco dei prodotti scelti, i relativi prezzi, quantità, descrizioni brevi e il costo totale dell’ordine comprensivo di Iva, spese di spedizione e call to action finale per passare alla successiva fase di checkout e completamento dell’acquisto.
![Carrello butterfly]()
Un’alternativa alla classica pagina carrello è quella del carrello “virtuale”. Con questa modalità, una volta selezionati i prodotti che si vogliono acquistare, i visitatori restano sulla pagina prodotto. Il riepilogo carrello viene mostrato da una finestra dinamica da cui è possibile andare direttamente alle pagine successive di checkout (cassa). Questa soluzione ha il vantaggio di invogliare l’utente a navigare ancora nel catalogo, continuando così più facilmente lo shopping.
Arexons, ad esempio, utilizza questo tipo di procedimento:
![carrello virtuale arexons]()
Checkout
Dopo la pagina carrello, l’utente viene normalmente indirizzato verso le pagine che in gergo vengono denominate "pagine di checkout". Questa parte è di solito composta da 1 o più step che devono portare il cliente a inserire tutte le informazioni necessarie per completare l’ordine.
Alcuni e-commerce riducono al minimo la fase di checkout convogliando in una sola pagina tutte le informazioni (one step checkout), altri utilizzano fino a 5-6 pagine. La soluzione più classica, e forse generalmente migliore, è quella di non superare i 3 step.
Sono disponibili varie informazioni che vengono richieste e che rappresentano in molti casi i passaggi della procedura di checkout.
- Dati utente per la spedizione ed eventuale fatturazione: in questa sezione il cliente inserirà i dati per la consegna della merce. È una buona idea aggiungere un form opzionale nel caso in cui l’utente volesse mantenere separati indirizzo di spedizione e indirizzo di fatturazione o volesse ricevere la merce a un indirizzo diverso da quello con cui si è registrato.
- Modalità di spedizione: nel caso in cui il tuo e-commerce proponga costi di spedizione diversi a seconda di tempistiche e luoghi di consegna della merce, questa è la sezione in cui far scegliere al cliente le diverse opzioni. L’eventuale sovrapprezzo da pagare in base alla spedizione scelta dovrà in automatico aggiornare il prezzo finale dell’ordine. Se le modalità di spedizione fossero standard per tutti gli ordini, è preferibile semplicemente inserire del testo informativo su tempistiche e consegne o, in alternativa, lasciare un’unica opzione di default già flaggata.
- Pagamento: in questa sezione l’utente sceglierà come pagare. Paypal, carta di credito, contrassegno e bonifico sono tra le modalità più usate. Proponile anche in relazione al tuo target di clienti e permetti più opzioni possibili.
- Conferma ordine: qui vengono riassunte tutte le informazioni sull'ordine in modo che l’utente abbia ben chiaro cosa, quanto e come sta per pagare e non abbia dubbi nel concludere quello che è il tuo obiettivo... il suo acquisto.
Ecco come propone GAS il suo One step Checkout, una sola pagina in cui raccogliere tutte le informazioni per comunicare al cliente la facilità e la rapidità di un acquisto:
![one step checkout Gas]()
Zalando preferisce invece nel suo checkout il classico processo a più Step. Le pagine in questo caso sono 3, Indirizzo-Pagamento - Conferma:
![Checkout più step Zalando]()
Vuoi farti un’idea di procedure di acquisto da cui prendere spunto per il tuo e-commerce?
Ecco una classifica delle migliori 100 procedure di checkout di diversi e-commerce a livello mondiale stilata da Baymard.
Ottimi esempi da cui farti ispirare!
Come ottimizzare la procedura di acquisto e-commerce: quali errori evitare e quali best practices seguire?
Al di là di come si scelga di impostare la procedura di acquisto sul proprio e-commerce, esistono alcuni elementi a cui devi prestare sempre molta attenzione. Questi particolari possono risultare decisivi e determinare la differenza tra un cliente che completa l’ordine e uno che invece abbandona il sito e probabilmente non tornerà mai più.
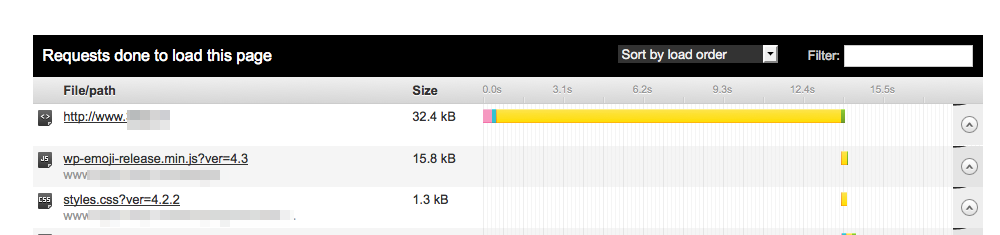
1 - Velocità nel caricamento delle pagine: evita che ci siano tempi lunghi nel caricamento di una pagina durante il processo di acquisto e soprattutto nella pagina di conferma dei pagamenti, dove possono essere la causa principale per l’abbandono e il mancato acquisto.
Nel seguente caso, caricamenti prolungati delle immagini possono spazientire l’acquirente:
![Velocità caricamento pagine]()
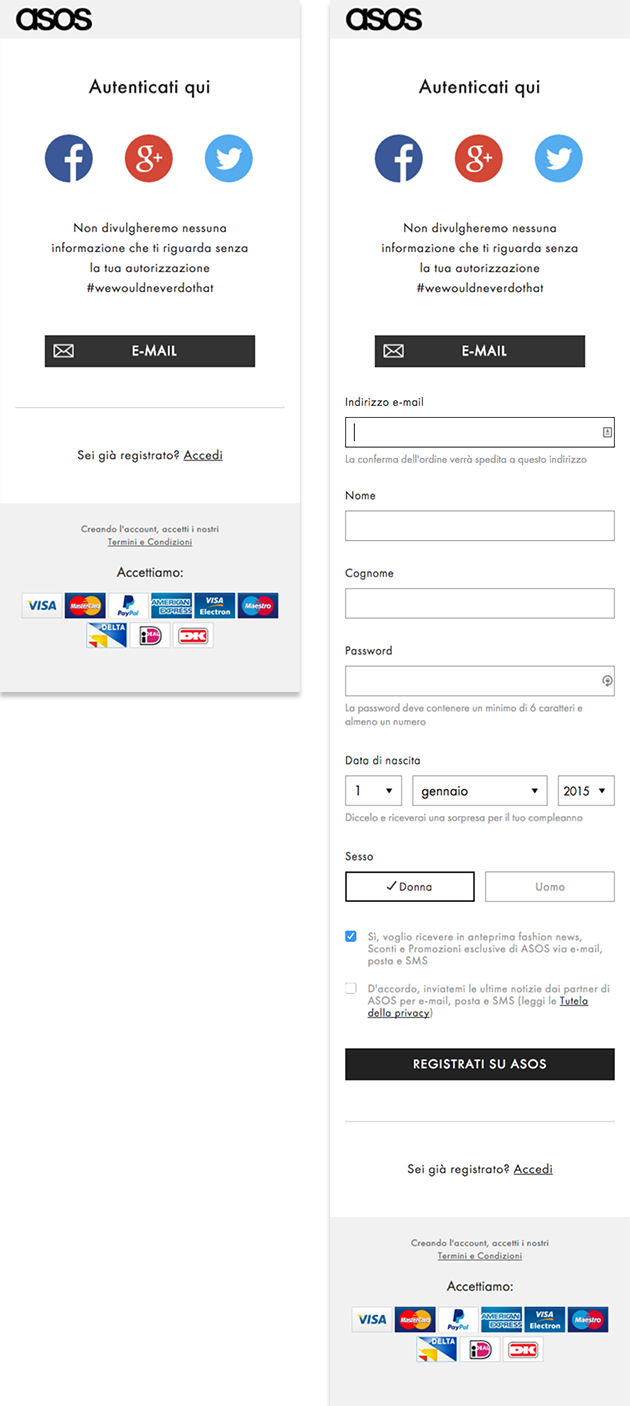
2 - Registrazione forzata: la registrazione forzata per poter effettuare un acquisto è una barriera alle conversioni. Lascia la possibilità all’utente di poterlo fare da ospite: verrai incontro alle esigenze di chi vuole comprare nel minor tempo possibile e non vuole per ora legarsi all'azienda con la creazione di un account.
Hai sempre tempo per riproporre l’invito a registrarsi in un secondo momento, magari dopo il completamente dell’acquisto. In questa fase il cliente è più propenso e ben disposto ad ascoltare cosa hai da offrire e quali vantaggi avrà se si registra (sconti, velocità nell'effettuare altri acquisti, news, ecc.)
LovetheSign e Lego offrono chiaramente la possibilità di acquistare senza registrarsi obbligatoriamente:
![Registrazione Lovethedesign]()
![Registrazione non forzata Lego]()
3 - Garantire sicurezza e affidabilità: fornire sicurezza e diminuire l’ansia al cliente permettono sicuramente di migliorare le conversioni. Per far ciò puoi utilizzare immagini, loghi e simboli che garantiscono affidabilità, specialmente nei pagamenti.
Esempi sono il lucchetto che indica l'utilizzo di protocolli https per la sicura trasmissione dei dati sensibili, le immagini di carte di credito e circuiti accettati o il sigillo di garanzia rilasciato dal consorzio sull’e-commerce Netcomm che è possibile richiedere se l’e-commerce rispetta alcuni parametri di affidabilità:
[gallery columns="2" size="full" ids="32601,32600"]
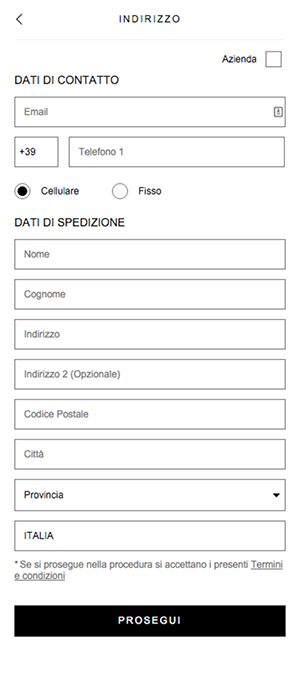
4 - Form informazioni semplici: i campi da compilare all’interno dei form devono essere essenziali e di facile intuizione. Gli utenti spesso vogliono impiegare il minor tempo possibile ad acquistare on line (così come avviene off line durante la coda a una cassa) ed è quindi necessario fare in modo che le info che richiedi siano quelle strettamente necessarie per eseguire l’ordine, non siano equivoche o di difficile comprensione. Anche eventuali messaggi di errore devono essere chiari e precisi per permettere all’utente di correggere i dati senza sforzi e perdita di pazienza.
Il form dei dati di consegna di Lego riduce le informazioni obbligatorie all'osso:
![form informazioni]()
5 - Indicatori di progressione nell'ordine: molti e-commerce utilizzano una barra che indica sia i diversi step da compiere per concludere l’acquisto sia in quale passaggio si trova attualmente il cliente. Ciò permette di tranquillizzare l’utente e fornirgli un’idea di quali informazioni dovrà dare nel corso dell’acquisto.
Ecco come appare la barra di progressione di Zalando:
![Barra progressione ordine]()
6 - Riassunto carrello sempre in evidenza: è utile mostrare in ogni pagina di checkout un riepilogo dell’ordine in cui sono specificati articoli, quantità e prezzi, in modo che l’utente possa avere sempre sotto controllo la situazione relativa a cosa sta acquistando. Ciò permette di evitare che vada a cercare queste info tornando indietro nelle pagine, con il rischio di perdersi o allungare il tempo per concludere l’ordine.
L’e-commerce di UniversoSport offre in alto a destra un riassunto sempre visibile dei prodotti inseriti a carrello:
![Riassunto carrello]()
7 - Isolamento delle pagine di checkout: le pagine che compongono la fase di acquisto dovrebbero essere totalmente prive di link esterni per consentire all’utente di concentrarsi esclusivamente sul pagamento.
Può essere utile mantenere un link alla homepage del sito, ma è sempre meglio eliminare ogni collegamento superfluo ad altre pagine che potrebbero portare il cliente a uscire alla ricerca di altre informazioni. L’errore più grande in questo caso è inserire link a comparatori di prezzo come Trovaprezzi, Kelkoo, Twenga o altri.
Prestashop all’interno del suo e-commerce dà un ottimo esempio di isolamento della pagina di checkout:
![isolamento pagine checkout]()
8 - Costi di spedizione mostrati all'ultimo secondo: non c’è cosa più irritante che scoprire a un passo dal completare l’acquisto di dover pagare più di quanto si era preventivato. Evita di applicare spese di consegna o eventuali maggiorazioni sul prezzo nel momento in cui l’utente è in procinto di inserire i dati della sua carta di credito. È sempre meglio essere chiari fin dall’inizio e informare il cliente già nella pagina carrello di quale sarà il totale dell’ordine che sta per effettuare.
Come misurare l’impatto sulle vendite delle modifiche fatte alla procedura di acquisto e-commerce
Per disporre di dati relativi al traffico e al comportamento degli utenti sullo shop on line, è necessario collegare il sito a un software di analisi. Il più diffuso è senz'altro Google Analytics, attraverso il quale, utilizzando il modulo dedicato all’e-commerce, è possibile misurare tutti i dati relativi a vendite, traffico, acquisizione. Per maggiori informazioni su come impostare il modulo per il monitoraggio dell’e-commerce, è possibile seguire la guida di Google sull'argomento.
Se si vuole raggiungere un livello di analisi più approfondito, è possibile utilizzare il “modulo e-commerce avanzato”, che permette di raccogliere informazioni sul processo d’acquisto visualizzandole in maniera ancora più intuitiva ed efficace.
Per configurare il modulo avanzato, ti può essere utile questo articolo presente sul blog della E-commerce School.
Una volta settati i moduli e-commerce con relative canalizzazioni, è possibile concentrarsi sulle principali metriche, tra cui quelle su cui valutare l’efficacia di una procedura d’acquisto.
Google Analytics è in grado di fornire preziose informazioni dei comportamenti degli utenti sulle pagine che compongono la procedura, permettendo di iniziare a formulare ipotesi su quali sono gli ostacoli o i motivi per cui alcuni utenti non completano il checkout.
Alcuni KPI indispensabili, da tenere come riferimento per valutare l’efficacia del processo, sono:
- Numero Transazioni
- Tasso di Abbandono del carrello
- Tasso di Conversione all'obiettivo
- Pagine di Uscita nel funnel d’ acquisto.
Un elevato tasso di abbandono del carrello è probabilmente sintomo di ostacoli e problematiche che il cliente si trova ad affrontare durante la procedura e che lo scoraggiano dal concludere l’acquisto.
Avere il 100% degli utenti che inseriscono prodotti a carrello e concludono l’acquisto è utopia! Una percentuale di abbandoni dei carrelli è da considerarsi fisiologica e a volte l’inserimento dei prodotti a carrello viene utilizzato per avere una sorta di catalogo o per avere un’idea delle spese di spedizione complessive.
Vero è che normalmente più della metà dei visitatori che inseriscono prodotti a carrello scappa, ma se noti che il tasso di abbandono raggiunge percentuali superiori al 70% -80% è forse il caso di porti qualche domanda sulla struttura del carrello o delle checkout pages.
![Optimizing-the-checkout-conversion-funnel]()
Ricordati sempre che I benchmark di riferimento su questi valori variano a seconda di moltissimi fattori come il settore, il prodotto e il target di utenti che visitano il sito. Sempre meglio considerare come punto di partenza lo storico del nostro e-commerce, per migliorare pian piano i valori.
Allo stesso modo, se noti un forte flusso di uscita in corrispondenza di una certa pagina, è necessario esaminare i relativi contenuti, probabilmente il problema risiede lì ed è necessario cambiare qualcosa. Potresti, ad esempio, riscontrare un forte abbandono in fase di compilazione dati di spedizione a causa di un form ostico e confuso o nella pagina del pagamento a causa di spese di spedizione esplicate solo all'ultimo secondo, che aumentano la somma totale in maniera non preventivata dall'utente.
Evita, quindi, che il tuo e-commerce sia un percorso a ostacoli soprattutto nelle zone più calde, e sciogli tutte le perplessità di colui che vorresti diventasse un tuo cliente abituale: fallo adoperando il massimo grado di semplicità, velocità, trasparenza e affidabilità.
Una buona struttura della procedura di acquisto in termini di usabilità non solo favorirà le vendite, ma alleggerirà anche il tuo lavoro e i tuoi investimenti in customer care.
immagine in evidenza di Geralt
Procedura di acquisto e-commerce: ottimizza e fai decollare le vendite! - Webhouse.







 Mood board per un brand che si occupa di nutrizione e benessere[/caption]
Mood board per un brand che si occupa di nutrizione e benessere[/caption]



 Checkout mobile Zara[/caption]
Checkout mobile Zara[/caption] Checkout mobile Asos[/caption]
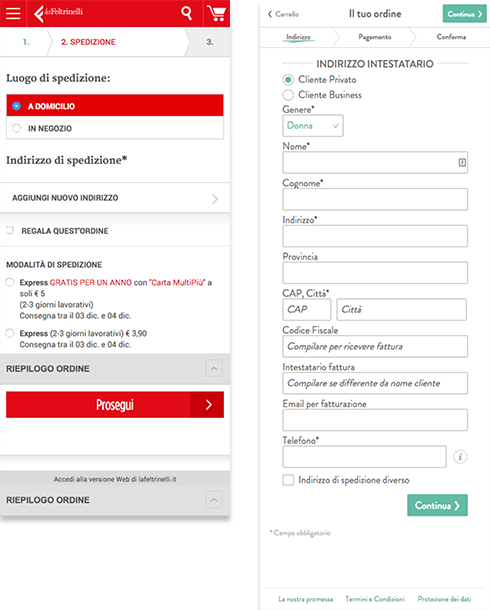
Checkout mobile Asos[/caption] Checkout mobile Feltrinelli Dalani[/caption]
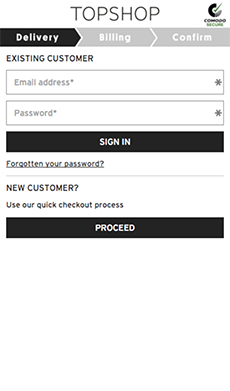
Checkout mobile Feltrinelli Dalani[/caption] Checkout mobile Topshop[/caption]
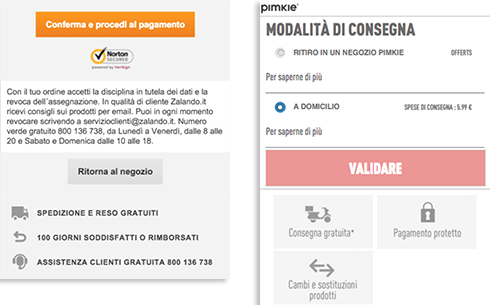
Checkout mobile Topshop[/caption] Checkout mobile Zalando e Pimkie[/caption]
Checkout mobile Zalando e Pimkie[/caption]







 Tornano a parlare dell’evento i Media Partner Finelco: Radio 105, Radio Montecarlo e Virgin Radio. Appuntamento l’8 aprile 2016, allo Zanhotel di Bologna.
Tornano a parlare dell’evento i Media Partner Finelco: Radio 105, Radio Montecarlo e Virgin Radio. Appuntamento l’8 aprile 2016, allo Zanhotel di Bologna.


























 Del resto oggi siamo qui a scrivere, leggere e partecipare anche grazie a quel primo collegamento.
Del resto oggi siamo qui a scrivere, leggere e partecipare anche grazie a quel primo collegamento.


